Для интеграции окна диалога во внешние системы требуется поддержка встраивания HTML фрейма во внешнее приложение.
Для интеграции необходимо добавить фрейм, открывающий следующую ссылку:
В шаблоне ссылки задаются следующие параметры:
requestId – ID диалога для выделения в списке и отражения пользователю
clientIds – список IDs клиентов через запятую для фильтрации в списке диалогов
requestIds – список IDs диалогов через запятую для фильтрации в списке диалогов
cellPhone - номер телефона для получения списка клиентов. Используется, если явно не переданы параметра выше (requestId, cleintIds, requestIds)
clientProfile - идентификатор клиента в канале для получения списка клиентов. Используется, если явно не переданы параметра выше (requestId, cleintIds, requestIds, cellPhone)
-
showClientPanel – true или false в зависимости от необходимости отражать правую панель
showDialogList – true или false в зависимости от необходимости отражать список диалогов
showBorder - true или false в зависимости от необходимости отражать темную рамку вокруг блока с диалогами. По умолчанию применяется значение true
showUserMenu - true или false в зависимости от необходимости скрывать иконку с инициалами пользователя и привязанным меню в правом верхнем углу. По умолчанию применяется значение true
isExternal - true или false в зависимости встраивается диалог во внешнюю систему или нет. В случае true скрывается основное меню с модулями слева
-
externalObjectId – идентификатор для авторизации. Такой идентификатор может формироваться ботом Sherlock Plarform по согласованным правилам или импортироваться из внешней системы. В качестве идентификатора может использоваться ID во внешней системе, email или телефон. Также Sherlock Paltform может формировать временный код для входа и отправлять ссылку с кодом во внешнее API.
externalSystemCode – идентификатор системы с которой идет синхронизация
ExternalId - значение, идентичное Query параметру externalObjectId
InternalId - идентификатор пользователя (Id из tbl_User)
ObjectTypeId - всегда 1 для идентификатора пользователя
ExternalSystemId - идентификатор внешней системы (Id из tbl_ExternalSystem)
ExpiresAt - заполнять, если необходимо ограничение срока действия внешнего идентификатора
Для создания такой записи через API доступен следующий метод:
POST https:///api/v2/ExternalObjectMapping/UpdateByCode
В качестве тела запроса передавать Json следующего формата
{
"externalId": "Внешний идентификатор пользователя",
"internalId": "Guid – id пользователя",
"objectTypeId": 1, // для пользователя всегда 1
"externalSystemId": "Guid – id внешней системы"
}
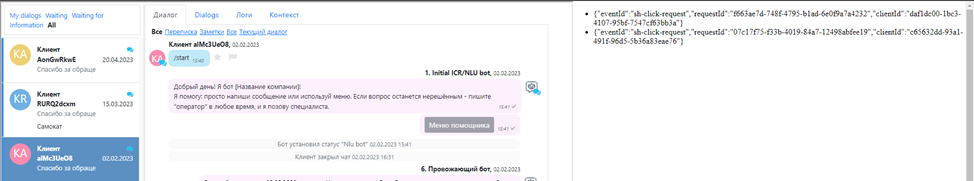
Помимо этого, когда окно со списком диалогов интегрируется во фрейм, имеется возможность отлавливать событие на выбор диалога с клиентом и отображать id диалога и id клиента.

Ниже приведён пример кода страницы с отображением id диалога и id клиента при выборе диалога:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example-external-dialog</title>
</head>
<body style="height: 100vh; width: 100vw; margin: 0; display: flex;">
<iframe
width="60%"
height="100%"
src="http://localhost:4200/externalDialog?showClientPanel=false&showDialogList=true&showBorder=false&showUserMenu=false">
</iframe>
<ul style="width: 40%; height: 100%;" id="sherlock-message-list"></ul>
</body>
<script>
let isNullOrUndefined = (val) => val == null || val == undefined;
document.addEventListener("DOMContentLoaded", (event) => {
let messageList = document.getElementById('sherlock-message-list');
var ifr = document.getElementsByTagName("iframe")[0];
var ifr_window = ifr.contentWindow;
console.log(ifr_window);
if (!isNullOrUndefined(messageList) && !isNullOrUndefined(ifr_window)) {
ifr_window.addEventListener("message", function(e){
console.log(e);
if (!isNullOrUndefined(e) && !isNullOrUndefined(e.data) && e.data.eventId == 'sh-click-request') {
var li = document.createElement("li");
li.appendChild(document.createTextNode(JSON.stringify(e.data)));
messageList.appendChild(li);
}
});
}
});
</script>
</html>
Важно: для работы фрейма на сервере необходимо:
Отключить опцию X-Frame-Options в web.config
Включить опцию Content-Security-Policy с указанием домена, где будет размещено внешнее приложение (<add name="Content-Security-Policy" value="frame-ancestors 'self'">)
